Uma breve história da UX
A experiência do usuário ganhou destaque durante a era das máquinas, quando pessoas como Henry Ford e o protoconsultor Frederick Winslow Taylor buscaram maneiras de tornar os trabalhadores nas fábricas de montagem mais eficientes e produtivos. Ao tornar as máquinas de montagem de automóveis mais fáceis de usar, o aumento da eficiência dos trabalhadores de montagem da Ford os tornou mais produtivos.
Taylor começou como engenheiro mecânico, tornou-se engenheiro consultor e desenvolveu o que acabaria sendo chamado de administração científica. Ele conseguiu aumentar a eficiência analisando as condições existentes, testando novas teorias e implementando aquelas que pareciam promissoras. As ideias de Taylor foram implementadas pela primeira vez em uma fábrica da Bethlehem Steel.
O termo experiência do usuário começou a ganhar popularidade na década de 1930, mas ainda se referia principalmente às máquinas de fábrica e seus operadores. Na década de 1990, Don Norman, enquanto trabalhava na Apple Computer, trouxe o termo para um uso mais amplo e ajudou a mudar o foco para produtos de consumo, especificamente dispositivos eletrônicos (embora também seja possível melhorar a experiência do usuário de produtos não digitais). O conceito que ele promoveu foi não apenas o foco nos botões, menus e ícones em um dispositivo, mas também considerar que muitas influências fazem parte da UX. Alguns desses elementos incluem a dificuldade para pôr um computador em um carro (os computadores na década de 1990 eram muito grandes) e como os comerciais de uma empresa faziam você se sentir. A influência de Norman é amplamente sentida; ele é o autor de inúmeros livros (incluindo o clássico O design do dia a dia), o cofundador de The Norman Nielson Group, uma proeminente empresa de pesquisa, consultoria e treinamento de UX, e diretor do Laboratório de Design da Universidade da Califórnia, em San Diego, desde 2014.
O maior impacto da UX tem sido na era digital. Alguns de nós interagem mais com smartphones do que com outras pessoas. Alguns de nós vivem grande parte da vida on-line, de pagar contas a comprar ou acompanhar as notícias. A experiência que nós, como usuários, temos é o resultado de decisões tomadas por pesquisadores, designers, profissionais de marketing e muitas outras pessoas e afeta a forma como interagimos com o mundo e nos sentimos sobre essas interações.
O que é design de UX?
O design de UX (UXD) é um processo que tem como objetivo aumentar a satisfação do usuário pela melhoria da facilidade de uso de um produto ou sistema. O UXD surgiu do campo da Interação Humano-Computador (HCI), mas ampliou seu escopo trabalhando para melhorar a percepção do usuário sobre os aspectos do produto ou sistema não considerados na HCI.
A experiência do usuário, a interface do usuário (UI) e a usabilidade muitas vezes são confundidas. Embora tenham elementos em comum, são conceitos diferentes.
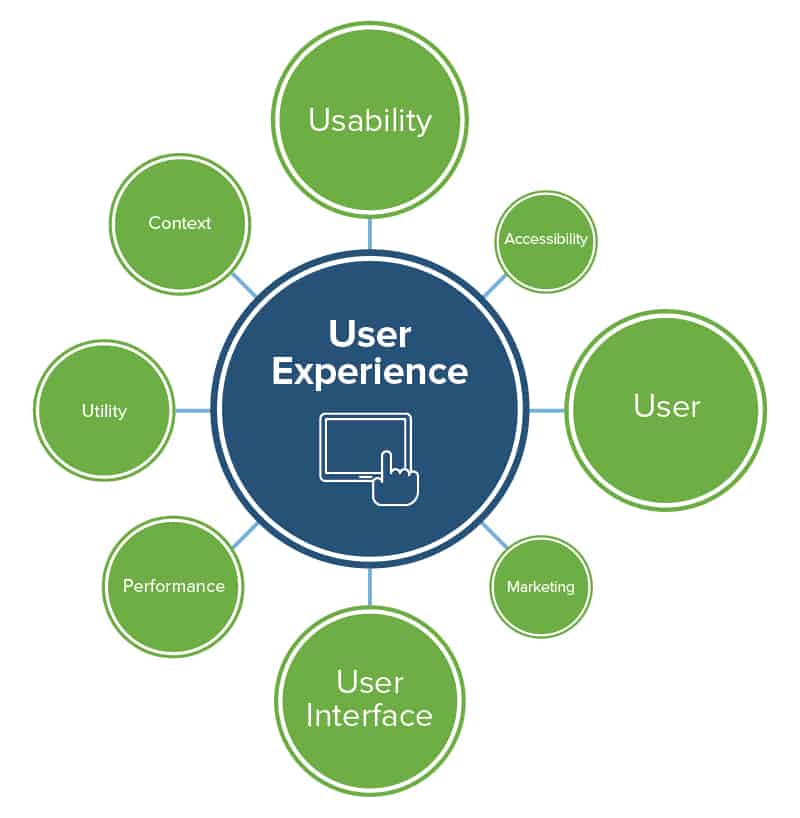
- Experiência do usuário: as percepções e sentimentos que ocorrem quando alguém está interagindo com um produto ou um sistema. A UX será afetada (positiva ou negativamente) pelo usuário e pelo contexto de uso, duas das três principais influências na UX. Veja alguns exemplos:
- Se alguém que abrir um aplicativo pela primeira vez não tiver tomado café ou tiver acabado de receber um aumento, pode levar um pouco dessa emoção para sua experiência com o aplicativo.
- Se o usuário estiver em área externa e não puder enxergar a tela sob o sol brilhante, pode não gostar tanto do aplicativo quanto teria gostado em outras circunstâncias. Experiências anteriores com aplicativos semelhantes, cultura e histórico do usuário e muitos outros fatores externos podem influenciar a experiência.
- Interface de usuário: essa disciplina analisa os elementos na tela (ícones, menus, caixas de entrada de texto, imagens, etiquetas etc.), a maneira como esses itens são dispostos na tela e a resposta do sistema à medida que o usuário interage com eles. Os recursos de hardware (por exemplo, controles de volume) também fazem parte da UI. A interface é a terceira grande influência na UX.
- Usabilidade: uma característica do design da UI. Se um produto ou sistema parece intuitivo, ele tem boa usabilidade.
- Os principais componentes da usabilidade de um produto incluem:
- a rapidez em que pode ser aprendido;
- depois de aprendido, a velocidade em que os usuários podem completar suas tarefas;
- identificabilidade — por exemplo, se os usuários tiverem que descobrir ou lembrar o que significa um ícone (ruim) ou se podem identificar isso com base no design (bom).
- Um sistema pode ser considerado utilizável por uma pessoa e não utilizável por outra, dependendo de muitos fatores não relacionados ao dispositivo ou sistema, como mencionado acima. Isso nos leva de volta à UX.
Como fatores externos influenciam a experiência de um usuário, os designers de UX às vezes são considerados designers de UI. Os designers de UX não podem controlar todas as influências em uma experiência, mas, considerando fatores externos ao tomar decisões de design, podem criar a melhor experiência possível para a maioria dos usuários.
Em um artigo de 2009, Understanding, Scoping and Defining User eXperience: A Survey Approach, os autores afirmam:
Há várias razões por que é difícil obter uma definição universal de UX. Em primeiro lugar, a UX está associada a uma ampla gama de conceitos difusos e dinâmicos, incluindo variáveis emocionais, afetivas, experienciais, hedônicas e estéticas. A inclusão e a exclusão de variáveis específicas parecem arbitrárias, dependendo do histórico e interesse do autor. Em segundo lugar, a unidade de análise de UX é muito maleável, desde um único aspecto da interação de um usuário final individual com um aplicativo independente até todos os aspectos das interações de múltiplos usuários finais com a empresa e sua fusão de serviços a partir de múltiplas disciplinas. Em terceiro lugar, o panorama da pesquisa de UX é fragmentado e complicado por diversos modelos teóricos com diferentes focos, como pragmatismo, emoção, afeto, experiência, valor, prazer, beleza, qualidade hedônica etc.
Portanto, tenha em mente que o UXD é parte arte e parte ciência e que as opiniões sobre o que é uma boa UX, UI e usabilidade serão diferentes.
O que é teste de UX?
O teste de UX (também conhecido como teste de usabilidade) é uma maneira de incorporar a voz do usuário às decisões de design. Você pode obter dois tipos de dados de teste: quantitativos e qualitativos. Por exemplo, o primeiro dirá quantas vezes os usuários tocaram em um ícone; o segundo permitirá que você entenda o porquê.
Conduzido em um ambiente de laboratório, o teste de usabilidade envolve colocar um protótipo de um produto nas mãos de um usuário em potencial e fazê-lo interagir com ele de forma controlada, enquanto seus comentários e reações são registrados para análise posterior. Observadores também podem estar assistindo em tempo real. Para se preparar para um teste, um pesquisador de UX trabalha com as equipes de produtos para criar um questionário de recrutamento (para garantir que os participantes sejam representativos dos grupos demográficos pretendidos do produto) e uma lista de tarefas (para concentrar os participantes nas áreas que precisam de atenção). Você pode moderar os testes (outra pessoa está na sala com o participante para guiá-lo) ou realizar uma versão não moderada (as instruções estão em um roteiro que o usuário segue). Os resultados são analisados em busca de tendências e possíveis melhorias no produto e relatados à equipe do produto. O teste de usabilidade é bom para coletar dados qualitativos.
Tom Pease, um veterano da UX com mais de 30 anos de experiência e pesquisador de UX em tempo integral desde 1998, diz que “os testes de usabilidade ajudam as equipes a entender como as pessoas veem um design e interagem com ele e como se sentem durante a experiência”. Os testes levam tempo e aumentam os custos. “O valor do teste de usabilidade é que ajuda a evitar erros caros”, acrescenta Pease. Em outras palavras, é menos provável que você lance um recurso que os clientes nunca usem (ou mesmo odeiem).
Alguns outros métodos para obter a voz do usuário:
- Testes A/B: mostre aleatoriamente aos usuários uma das duas opções (um exemplo simples: alguns verão um botão que diz “Comprar” e outros verão “Adquirir”). Os testes A/B coletam dados quantitativos.
- Pesquisas on-line: permitem fazer muitas perguntas a muitas pessoas. Também é possível fazer algumas perguntas demográficas antecipadamente para garantir que as respostas venham dos grupos-alvo.
- Pesquisas presenciais: semelhantes a pesquisas on-line, mas o participante interage com um moderador que pode fazer perguntas de acompanhamento e esclarecer qualquer confusão que o participante possa ter. Gera menos respostas, mas com mais nuance.
- Teste de guerrilha: vá para um lugar onde há muitas pessoas (um cinema, um parque em um dia ensolarado) e peça a pessoas aleatórias para dar sua opinião.
O que é um arquiteto de UX?
Um arquiteto de UX, também conhecido como arquiteto de informação (AI), é responsável por tornar as informações contidas em um site ou em um aplicativo fáceis de encontrar e melhorar a usabilidade.
O Dr. Jamshid Beheshti, professor de Estudos da Informação na Universidade McGill em Montreal, diz: “A arquitetura da informação (AI) trata de organização — como podemos organizar melhor as informações permitindo meios eficazes e eficientes de acessá-las”.
À medida que os usuários navegam por um site, o trabalho de uma AI os ajuda a saber onde estão (por meio de barras e trilhas de navegação), o que encontraram (por meio de rotulagem clara) e o que está por perto (por meio de relacionamentos de links e conteúdos). Os arquitetos de informação garantem que o conteúdo adequado seja exibido no momento adequado, que a navegação e o layout apoiem as prioridades dos usuários e da empresa e que os relacionamentos de conteúdo ajudem os usuários a encontrar o que querem.
Existem duas áreas principais de foco na AI:
- Grande AI: concentra-se na usabilidade de um aplicativo ou site e tem elementos em comum significativos com o design de UX.
- Pequena AI: concentra-se na organização e na rotulagem de informações.
Os arquitetos de informação precisam considerar como as pessoas buscam informações e os tipos de informações de que estão atrás:
- Podem pesquisar, navegar ou perguntar (por exemplo, em um fórum de bate-papo).
- Podem estar procurando uma resposta específica (qual é a população do Japão?), respostas mais gerais (quais são os melhores lugares para visitar no Japão?), ou realizando pesquisas aprofundadas (a história do Japão).
Existem duas maneiras de abordar a criação de uma taxonomia de informações:
- De cima para baixo: comece com uma ampla compreensão das estratégias da empresa e das necessidades do usuário e use esse conhecimento para definir a estrutura de alto nível de um site e as relações entre conteúdos.
- De baixo para cima: comece com uma compreensão das relações detalhadas entre conteúdos e descubra a estrutura para apoiar essas relações.
Na prática, os arquitetos de informação usarão uma abordagem híbrida.
O uso do termo arquitetura de informação vem diminuindo desde meados dos anos 2000, enquanto o design de UX vem aumentando, o que levou à conclusão de que é uma especialidade em declínio.
O Dr. Beheshti diz: “Um arquiteto de informações pode organizar o conteúdo do site, bem como o espaço de informações, em que o conteúdo deve residir. Os especialistas em UX, por outro lado, se concentram na interface e na navegação do design — como as interfaces podem ser projetadas para que sejam intuitivas, ao mesmo tempo em que aumentam a eficiência e a eficácia da navegação e da recuperação de informações. Sem o arquiteto de informação, o conteúdo pode estar disperso entre milhares de páginas web, sem qualquer organização significativa ou lógica.”
Outras funções de UX
Há elementos em comum entre as funções abaixo; dependendo de onde alguém trabalha, a descrição de seu trabalho pode diferir significativamente de outra pessoa que tem o mesmo cargo em outra empresa. Em outras organizações, uma pessoa pode desempenhar funções diferentes em momentos diferentes.
Designer de UX: esse cargo pode abranger muitas das outras funções mencionadas abaixo, bem como a do arquiteto de informação. Você provavelmente encontrará mais vagas de trabalho para designers de UX do que para outras funções.
Designer de interface: são os responsáveis pela aparência de um produto, site ou aplicativo. Suas tarefas podem incluir escolher fontes, criar ícones e projetar esquemas de cores e o layout dos itens na tela. Também podem ser chamados de designers visuais.
Designer de interação: o design de interação (IxD) garante que o usuário tenha interações positivas com um sistema e obtenha os resultados que espera ao interagir com ele.
Pesquisador da UX: os pesquisadores são responsáveis por avaliações de especialistas, testes de usabilidade, pesquisas e outras formas de coletar opiniões sobre um produto ou interface e, em seguida, fornecer sugestões de melhorias.
Estrategista de conteúdo: estrategistas de conteúdo elaboram e implementam uma estratégia de conteúdo que atenda às necessidades da empresa e do usuário final.
Práticas recomendadas de UX
Ao projetar uma experiência de usuário, manter esses conceitos em mente ajudará a aumentar o engajamento do usuário e lhe dar uma sensação de controle.
Concentre-se em seus usuários: as necessidades dos usuários devem ser sua primeira consideração. Por exemplo, se você está pensando em adicionar um recurso que tornará mais fácil concluir uma tarefa, mas é difícil codificá-lo, você deve adicioná-lo. Design centrado no usuário é um termo comum para essa ideia.
Mantenha as coisas simples: há alguns aspectos a serem considerados. Em primeiro lugar, mantenha seu design organizado e limpo. Em segundo lugar, os usuários devem ser capazes de reconhecer o que querem fazer e não precisar lembrar como fazê-lo. Se houver um ícone preexistente (por exemplo, o envelope para o e-mail), use-o em vez de criar um original.
Use um layout padronizado: se estiver trabalhando em um site, aplicativo ou dispositivo, ícones e menus repetidos devem ser exibidos no mesmo lugar em cada página.
Torne as coisas acessíveis: ao criar o design, considere as necessidades de pessoas com deficiência visual, auditiva, motora e outras. Ao fazer acomodações, além de aumentar sua base de usuários potenciais, outros usuários podem achar esses recursos úteis. O controle de voz foi criado para ajudar pessoas que não podiam usar um teclado, e agora estamos todos usando assistentes como Siri e Alexa para adicionar um compromisso ao calendário ou comprar mais sabonete.
Design com contexto em mente: em artigos explicativos, use links para suas fontes em contexto em vez de ter um conjunto de fontes no final do artigo.
Não seja irritante: os usuários não devem se irritar ao usar seu produto. Evite coisas como várias mensagens pop-up, tutoriais de inicialização que não podem ser ignorados ou um X excessivamente pequeno para fechar um anúncio.
Prevenção de erros: não coloque os usuários em uma situação que causará problemas. Por exemplo, se um campo em um aplicativo exigir que digitem algarismos, exiba o teclado numérico em vez do padrão.
Recuperação de erros: se os usuários cometerem um erro, ajude-os a corrigi-lo. Se estiverem preenchendo um formulário e esquecerem um campo, diga-lhes o que está errado e o que precisam mudar. Por exemplo, seu número de telefone não foi preenchido; adicione-o é melhor do que a informação está faltando. Destacar os campos que precisam de atenção também é bom e deve ser feito antes que o usuário precise enviar o formulário, não depois.
Notificação de status: se algo estiver acontecendo (ou não estiver), certifique-se de que haja um indicador. Nada é mais frustrante do que se perguntar se um site está processando as informações enviadas ou se está congelado.
Formato para múltiplos dispositivos: olhar para um site projetado para uma tela de computador desktop em um telefone pode ser incrivelmente frustrante. Adicionar algumas linhas de código HTML é todo o necessário para evitar essa situação. Isso é conhecido como design responsivo. O tipo de dispositivo é reconhecido pelo servidor e as informações são exibidas no formato apropriado.
Ofereça ajuda: por melhor que seja o design do aplicativo ou a organização do site, alguém em algum lugar provavelmente precisará de ajuda (com exceção das interfaces mais simples). Pesquisas de usuários e testes de usabilidade podem apontar para áreas em que as pessoas podem ter dificuldades — se não puder corrigir esses problemas, é neles que deve concentrar a ajuda oferecida.
Em um artigo de 2008, What is User Engagement? A Conceptual Framework for Defining User Engagement with Technology, as autoras Heather L. O’Brien e Elaine G. Toms concluíram que “o engajamento é uma categoria de experiência do usuário caracterizada por atributos de desafio, afeto positivo, persistência, apelo estético e sensorial, atenção, feedback, variedade/novidade, interatividade e controle percebido do usuário”. Elas continuam: “Nossa pesquisa sugere que, uma vez engajados, a atenção e o interesse dos usuários devem ser mantidos. Os usuários devem se sentir parte da interação pela consciência do que o sistema está fazendo (feedback) e se sentir conectados à tecnologia (interatividade) ou a outras pessoas (consciência social) e no controle sobre o que está acontecendo.”
Quando é importante se importar com a UX
É inteligente manter a UX em mente o tempo todo, mas há situações em que é essencial. Isso inclui:
- Sistemas complexos: quanto mais complicado algo for, mais tempo deve ser gasto certificando-se de que é fácil de usar. Sistemas complexos tendem a ser desenvolvidos como muitos projetos menores; portanto, garantir uma boa padronização visual, de design e de interação, fácil navegação e ampla ajuda facilitará para os usuários.
- Startups: sua primeira tentativa deve ser uma vitória de UX. Há grandes chances de que haja alguém com um aplicativo ou site semelhante ao seu; portanto, se o seu produto for difícil de usar ou confuso, os usuários podem facilmente preferir seus concorrentes, e provavelmente preferirão.
- Quando o orçamento é uma preocupação: faça tudo certo da primeira vez e não precisará de retrabalho.
- Quando você tem um prazo longo: semelhante a sistemas complexos, projetos com prazos longos envolvem várias equipes e colaboradores. Crie seus padrões e aplique-os.
Por que todos deveriam se importar com a UX
Embora seja trabalho da equipe de UX se concentrar na UX, UI e usabilidade, todos os departamentos devem mantê-las em mente. Veja alguns exemplos:
- Atendimento ao cliente: os representantes do atendimento podem ser uma fonte fundamental de dados qualitativos e quantitativos sobre as dificuldades dos usuários. Esses dados devem ser analisados e incorporados em futuras decisões de design.
- Cadeia de suprimentos: a devolução do produto e as informações de vendas são outra maneira de permitir que a equipe da UX saiba o que está vendendo e o que não está.
- Marketing: um produto fácil é fácil de vender. Pesquisas de marketing podem ajudar a orientar decisões sobre quais recursos estão funcionando e quais necessidades não estão sendo atendidas. Um bom marketing também pode afetar a UX. Se os consumidores tiverem uma opinião positiva sobre anúncios, isso será transferido para o produto e a marca.
A melhor razão é a mais simples: clientes felizes significam mais vendas e fidelização. A atenção à UX pode contribuir para o faturamento.
Desafios e críticas à UX
Embora existam muitos benefícios para a UX, existem alguns aspectos que tornam desafiador adotá-la. Abaixo estão alguns obstáculos a serem considerados:
Não é possível padronizar: o trabalho dos profissionais de UX requer muita adaptação. Embora os conceitos permaneçam os mesmos, é necessário adaptar sua aplicação a cada projeto. O mesmo acontece com desenvolvedores, varejistas e outros grupos.
É difícil medir os resultados: o impacto do design de UX não pode ser monitorado com base em métricas de uso. É possível fazer algumas suposições e inferir o impacto com base em mudanças nos padrões de uso, estatísticas de ligações ao atendimento ao cliente ou realizando pesquisas de usuários (testes, pesquisas etc.), mas não são fatos tangíveis.
É uma despesa: investir em UX aumenta os custos para projetar e testar a interface de um produto. Se bem -feita, no entanto, a despesa na verdade é um investimento em seu produto: uma interface bem projetada ajudará a adquirir e reter usuários.
É separada do resto do processo de desenvolvimento: como os profissionais de UX nem sempre trabalham em estreita colaboração com desenvolvedores, marketing e outros na organização, algumas pessoas destacam que ela não está bem integrada aos processos de negócios. Mas como a UX é tão importante para muitos produtos modernos, é vital fazer um esforço para vincular os processos de UX a outros departamentos.
Como uma interface de usuário influencia a experiência de um usuário
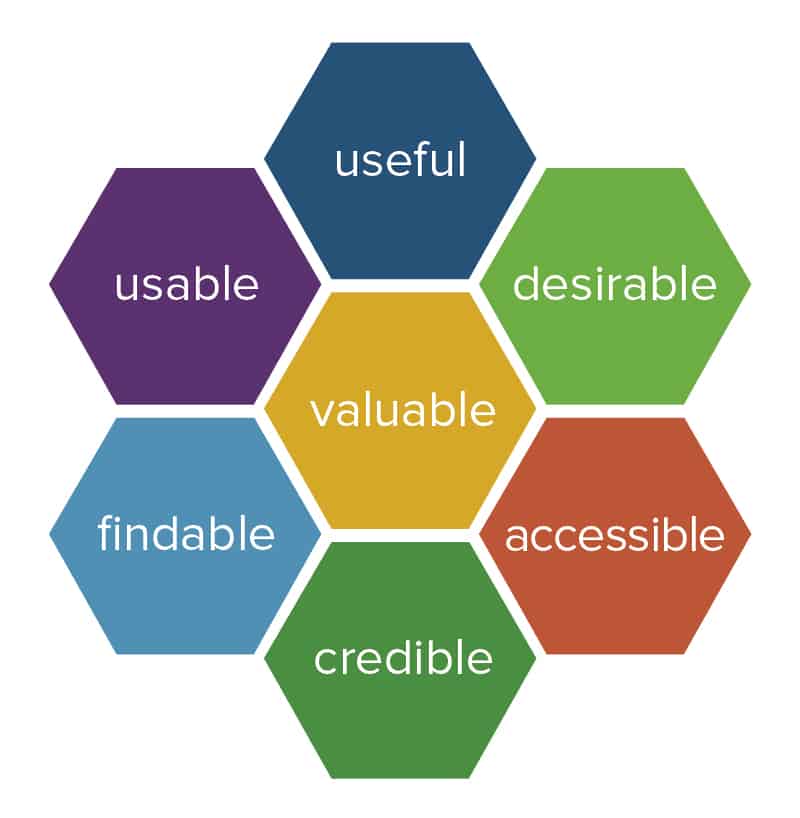
Peter Morville, um respeitado autor e praticante no campo da experiência do usuário, criou um diagrama para ilustrar do que uma UI precisa para considerar um sistema, site ou aplicativo valioso.
- Útil: atende a uma necessidade de seus usuários.
- Utilizável: é fácil de usar e navegar.
- Desejável: tem uma boa aparência e é agradável de usar.
- Localizável: é fácil para os usuários encontrar o que buscam.
- Acessível: acomoda as necessidades das pessoas com deficiência.
- Plausível: é confiável e convincente.
Ferramentas e técnicas de UX
Existem muitas ferramentas e técnicas que os profissionais de UX usam para fazer seu trabalho. Algumas das principais estão descritas abaixo.
Modelos: mapas de todas as telas para um site, aplicativo, dispositivo ou sistema. Cada tela está conectada a outras na ordem que o usuário exploraria. Os modelos permitem que desenvolvedores e designers percorram todos os caminhos que um usuário pode tomar e incluam todas as mensagens exibidas. Geralmente são arquivos de baixa resolução.
Protótipos: modelos usados para testar um conceito. Protótipos podem tomar muitas formas, de uma pilha de desenhos no papel a versões interativas criadas por ferramentas como Axure ou Sketch, até versões quase finais com as quais os participantes interagem durante os testes de usabilidade.
Fluxos de usuário: storyboards que passam pela experiência passo a passo que um usuário terá ao concluir uma tarefa.
Mapas de jornada: storyboards que consideram o possível estado emocional, localização, fatores externos de um usuário e muito mais. São criados pela perspectiva do usuário. Mapas de jornada podem ilustrar áreas em que as necessidades do usuário e os requisitos comerciais se encontram ou divergem. Mapas de jornada também podem mostrar alterações ao longo do tempo, como as flutuações de opinião de um usuário ou do uso de um aplicativo ou site.
Personas: um perfil de um usuário inventado que é um arquétipo para um grupo demográfico. Designers e pesquisadores usam personas para estarem atentos aos futuros usuários visados.
Classificação de cartões: uma técnica que pode descobrir como as pessoas categorizam os itens. Por exemplo, imagine que você está iniciando um site comercial especializado em bebidas adultas. Você tem uma lista de categorias de produtos (cerveja, vinho, destilado, taça de conhaque, copos de shot, decantadores, taças de vinho, copos de cerveja, abridores de vinho, abridores de cerveja, camisetas com logotipos de produtos etc.). Você escreveria cada uma em um cartão e pediria a várias pessoas que classificassem os itens em categorias lógicas para eles. Uma pessoa pode querer todos os itens relacionados a cerveja em um grupo, vinho em outro e destilados em um terceiro. Outra pessoa pode querer todos os vidros em uma categoria, todos os acessórios em outra, bebidas em uma terceira e roupas em outra. Dependendo dos resultados de cada participante, você pode ter que pedir a eles para refazer alguns agrupamentos (por exemplo, se houver mais de dez, ou menos de dois itens em um grupo). As classificações de cartões abertas permitem que os participantes criem seus próprios nomes de categoria, enquanto as fechadas fornecem os nomes das categorias. Embora você provavelmente tivesse esquemas diferentes, acabaria com novas ideias de como organizar o site.
Como a atenção aos detalhes pode influenciar a experiência de um usuário
Agora que você conhece a importância da UX, vamos vê-la na prática. Imagine este cenário: seus amigos lhe falam de um ótimo novo aplicativo de mensagens. Você baixa e está animado para experimentá-lo.
Esse é o passo a passo do processo necessário para você começar a trocar mensagens com seus amigos:
- Primeiro, você terá que criar uma conta; então, na primeira tela, digita seu número de celular como seu nome de usuário e uma senha fácil de lembrar. Em seguida, toca em Próximo.
- Você vê uma mensagem que diz que o nome de usuário não é permitido e um ponto de interrogação, que você toca.
- Você é informado de que o nome de usuário não pode ser um número de telefone ou endereço de e-mail, sem mais explicações. Você está irritado por não ter sido informado disso antes e toca em Voltar.
- Você digita um apelido de infância e vê que o campo de senhas está em branco, então digita novamente a senha escolhida e toca em Próximo.
- Você recebe outra mensagem que diz que a senha não é permitida.
- Novamente, você toca no ponto de interrogação e vê que a senha deve ter pelo menos 10 caracteres, então toca em Voltar e se pergunta por que os parâmetros de senha não estão listados na tela inicial, já que há muito espaço. Você digita novamente seu nome de usuário e senha com alguns dígitos adicionados ao final e toca em Próximo.
- Mais uma vez, você vê a mensagem de que a senha não é permitida. Você toca no ponto de interrogação e vê a mensagem de que a senha deve ter pelo menos uma letra maiúscula.
- Você toca em Voltar, digita novamente seu nome de usuário e senha com a primeira letra maiúscula. Você toca em Próximo, pensando no que deve estar errado desta vez.
- Finalmente, você vê uma página de boas-vindas e chegou ao ponto em que pode adicionar seu número de telefone (lembrando, aquele que não podia ser seu nome de usuário) para que possa começar a encontrar e interagir com seus amigos.
Embora essa experiência de usuário levasse menos de um minuto, você provavelmente passaria de se sentir animado com o produto a desdenhoso. Uma breve experiência negativa pode influenciar a experiência de um usuário de um produto por muito tempo (ou até para sempre). Os detalhes também são importantes: nem todos vão se importar se as mensagens de erro estiverem capitalizadas e pontuadas incorretamente, mas algumas pessoas vão e, para essas pessoas, é outro ponto negativo. Por outro lado, se você tivesse visto os requisitos de nome de usuário e senha antes, poderia ter passado pelas instruções rapidamente e provavelmente estaria ainda mais animado para usar o aplicativo.
Gerencie o design de UX do seu produto com Smartsheet
Capacite seu pessoal para ir além com uma plataforma flexível desenvolvida para atender às necessidades da sua equipe e se adaptar conforme essas necessidades mudam. Com a plataforma Smartsheet fica fácil planejar, coletar informações, gerenciar e criar relatórios sobre o trabalho de qualquer lugar, ajudando sua equipe a ser mais eficiente e mostrar resultados. Crie relatórios sobre as principais métricas e obtenha visibilidade do trabalho em tempo real, à medida que ele acontece, através de relatórios, painéis e fluxos de trabalho automatizados criados para manter sua equipe conectada e informada. Quando as equipes têm clareza sobre o trabalho que está sendo realizado, elas podem ser muito mais produtivas durante o mesmo período de tempo. Experimente o Smartsheet gratuitamente hoje mesmo.